While learning how to put a condom on a banana may be sufficient to the government, Medley is designed to phase out the stigmas surrounding sex.
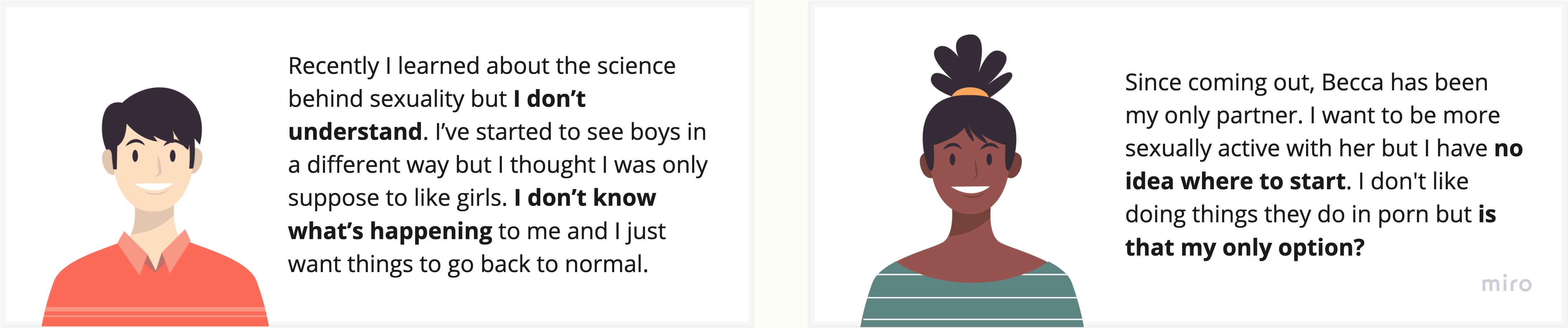
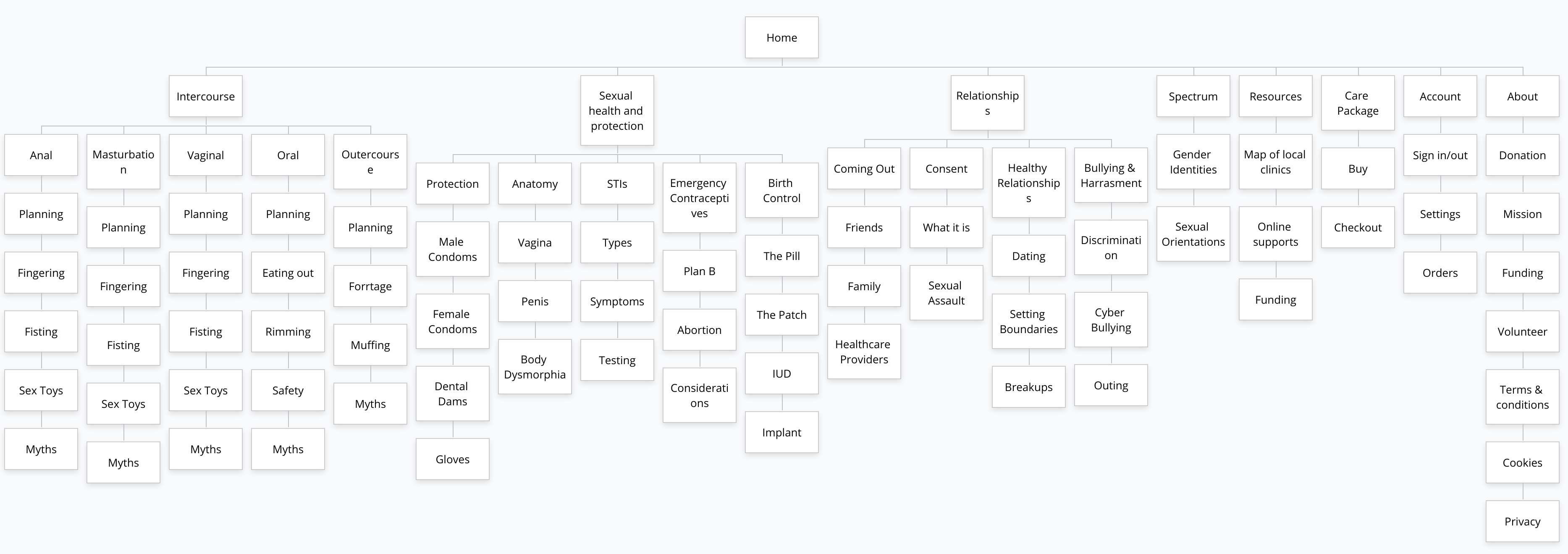
To facilitate this, we created click-through diagrams about topics like fingering, coming out, and STIs. Using gender-neutral terms, we aimed to educate and not alienate.